Hi. I'm Nahuel Scotti, a versatile professional with a strong focus on web development. With a background in graphic design, I've worked with top companies like Feels Like Studio (aka B-REEL) and DoubleYou, contributing to projects for esteemed clients like Nike, Google, Facebook, and Spotify.
I specialize in leveraging cutting-edge technologies such as React, Typescript, and Node.js among others.
Keep scrolling and explore some of my writing, work and experiments.
2023/05/31
Joined Qasa

Frontend Lead
Pomodoro Timer
00:00This straightforward timer may not have many features, but it gets the job done. It's perfect for quick time pomodoro tracking.
Find the standalone version here.2022/01/01
Promotion
Head of Frontend
2020/10/01
Joined Diet Doctor
Frontend Lead

side project
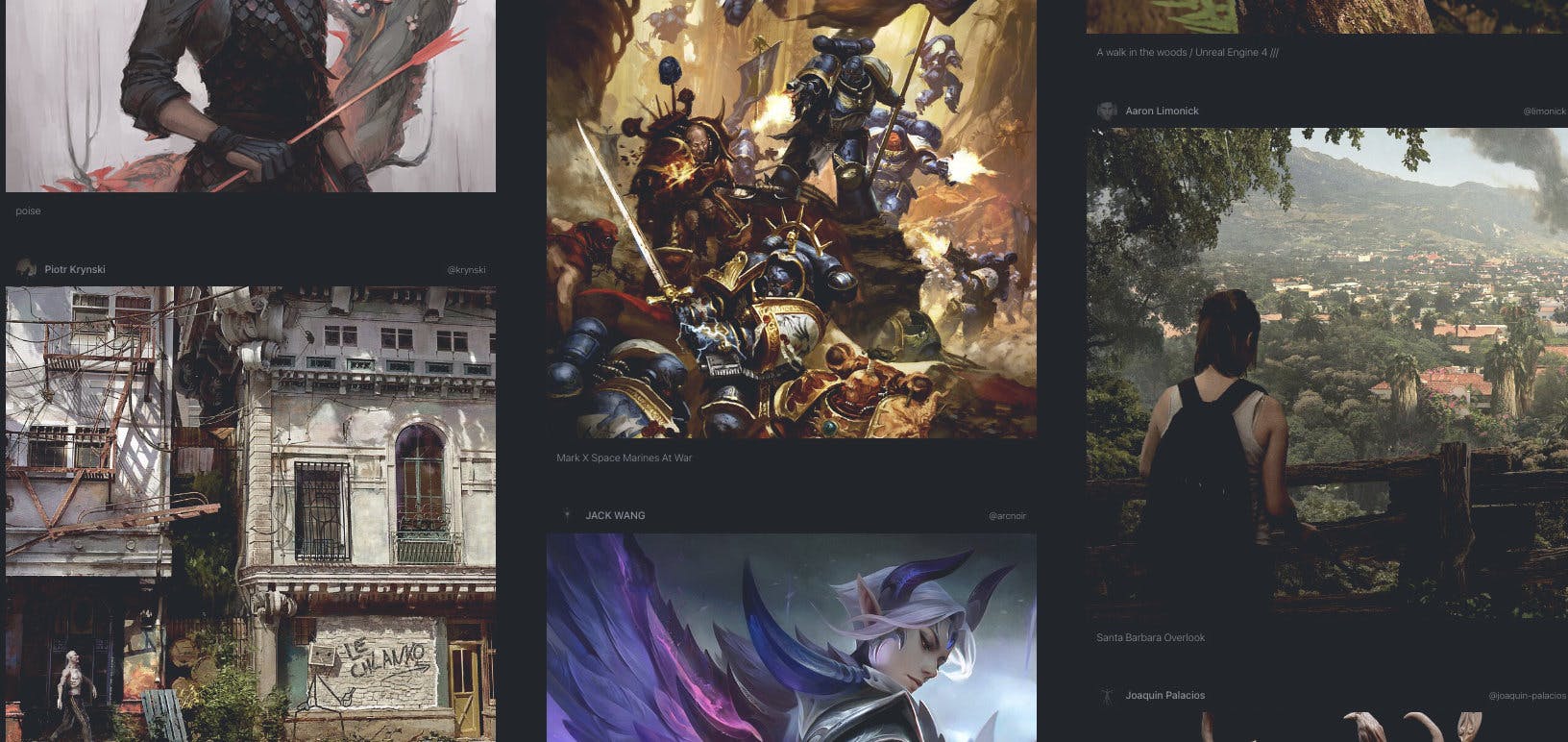
Unofficial/Unsolicited ArtStation client with an Instagram inspired feed. Built using TypeScript and React, this ArtStation-inspired client features a meticulously designed Instagram-style feed, where users can immerse themselves in a curated collection of breathtaking artwork.
LaunchArstagram
Full-Stack Developer
2019/07/01
Promotion
Tech Lead
Take a break
You 0vs.AI 0
open-source
singuerinc/better-dni
The fastest Spanish DNI (NIE / NIF) validation out there.
open-source
singuerinc/overlay
Graphics overlay toolset for precise measurement.

side project
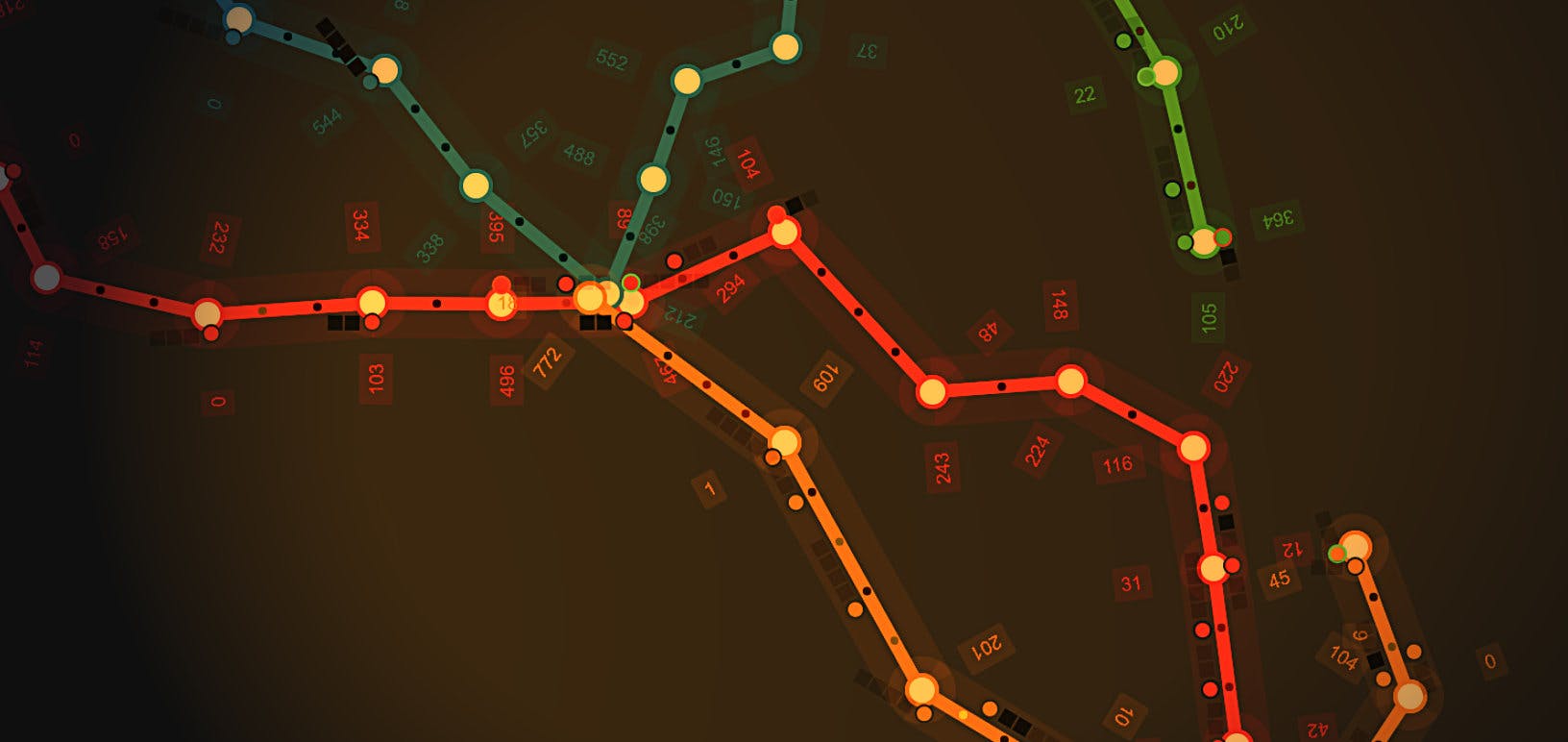
Barcelona Subway Simulation is a personal experiment inspired by my fascination with transportation systems and games like OpenTTD. The simulation aims to replicate the synchronization of a subway system without relying on external APIs for data. It features a simple AI where trains load and unload cargo, make decisions based on their status and predefined routes, and encounter failures that can cause congestion.
LaunchSubway
Developer

side project
Tomeito is a minimalist app for macOS and web, applying the Pomodoro Technique. Powered by Electron, node, Vue.js, and Vuex, it offers a sleek interface for efficient time management and heightened productivity.
LaunchTomeito-app
Developer

side project
Bi is a personal experiment, aiming to enhance the Instagram™ feed experience. By utilizing Vue.js, webpack, Docker, PostCSS, and yarn, Bi displays images from your Instagram feed in higher resolution and size. It serves as a technological testbed, exploring cutting-edge technologies for web development.
Currently offlineBi
Developer
- #fff
2016/06/01
Joined NetEnt
Frontend Developer

Zalando
In partnership with Beyonce, Zalando launches a website. I focused on backend development, while the frontend includes a "My Park" section that retrieves data from JSON files. I used Node.js to create an application that communicates with an external API gathering data from Instagram, Facebook, and other platforms. The program updates the JSON files with the latest information, dynamically serving them to the client.
Currently offlineIvy Park
Client/Backend Developer

B-REEL
At B-REEL, we overhauled the company's website, ensuring full responsiveness and a fresh design. Our team handled frontend and backend development, making architectural decisions and technology selections. The frontend incorporated a responsive bootstrap 12-grid layout and a custom Marionette/Backbone application for seamless page transitions and interactions. Additionally, I played a key role as a core contributor to the B-REEL Javascript Framework, an innersource project utilized by b-reel.com.
LaunchB-REEL
Client/Backend Developer

Arawys
I seamlessly integrated PrestaShop for Arawys, an e-commerce platform in Peru, merging European fashion trends with the energetic essence of South America, delivering a unique online shopping experience for women.
LaunchStore
Lead Developer

HTC Google
Leveraging my expertise in Docker and concurrency, I contributed to a project aimed at serving the application to a large number of users simultaneously. Confronted with the challenge of scalability, we implemented a solution utilizing multiple Google Compute Engine instances worldwide. Docker facilitated the efficient deployment and continuous delivery of the project. Notably, the use of WebSockets enabled users to control the game on their computer using their phone, enhancing the interactive experience.
Currently offlineVive
Architect/Backend Developer

Facebook
While at B-REEL, I had the pleasure of developing a fully responsive landing page for Facebook's mobile application, "Moments." This single-page site featured an engaging video transition animation created using a combination of CSS and JavaScript. Additionally, scrolling the page revealed a captivating parallax effect. I thoroughly enjoyed working on this project, crafting a visually appealing and interactive experience to introduce users to the innovative features of "Moments."
LaunchMoments
Lead Developer

side project
Overlay is an open source application that started as a fun project but soon became an essential tool in my daily workflow. It provides a simple yet powerful feature of overlaying images on any application, serving as a guide for achieving pixel-perfect designs. Originally developed in ActionScript, I later ported it to Electron, utilizing JavaScript and React.
LaunchOverlay
Developer

Skoda
I worked on a project where visitors could throw mud at a Skoda car in real-time. We built a frontend app for streaming the car's video and a backend dashboard using AngularJS, Websockets, Node.js, and MongoDB. Messages left by users were converted into "amount of mud" thrown. Managers controlled timers and project stages.
Currently offlineByggd för att ta skit
Client/Backend Developer

Google
I had the opportunity to work on a Chrome Experiment called "Kick with Chrome," where users can control games using their phones. The project was a collaboration with the Google team, who provided code reviews and feedback for secure and high-quality code. Technologies like WebSockets, WebRTC, Google Closure Library, Google App Engine, and Compute Engine were utilized to create a global gaming experience. The frontend was built with HTML5, JavaScript, and CSS3, while the backend consisted of a cluster of Node.js applications.
LaunchKick with Chrome
Client/Backend Developer

Kit Appétit
Kit Appétit is not about technology but the process of creation and adaptation. It began with the idea of crafting unique gift kits on a limited budget. We started with Ruby on Rails and Spree, then switched to a custom theme on Big Cartel, and later to a Ruby/Sinatra app on OpenShift. Migrating to GitLab CI and Pages followed, and now it resides on Netlify for simplicity. Although currently inactive, Kit Appétit will continue evolving to adapt to its environment and stay alive.
LaunchStore
Tech Lead Developer

Médecins du Monde
This website/experience showcases a synchronized video where a specific image, out of the 400 available names/images, is inserted at a predetermined time. By precisely timing the insertion of the chosen image, the illusion of a unique video customized with the selected name is created. The process involves carefully coordinating the timing and placement of the images within the video to achieve the desired effect.
Currently offlineNames not numbers
Lead Developer
2013/04/01
Joined Feels Like Studio formerly know as B-Reel
FullStack Developer

Roberto Iván Cano
Using Ruby on Rails as the foundation, this website showcases a custom-built CMS. It was a fulfilling project for me as each page was meticulously designed with unique details. For example, the "Travels" page features a customized Google Maps theme that displays locations where Roberto has worked. Users can click on a location to view the photos he took there. I took on the design responsibilities as well.
LaunchPortfolio
Tech Lead Developer / Graphic Designer

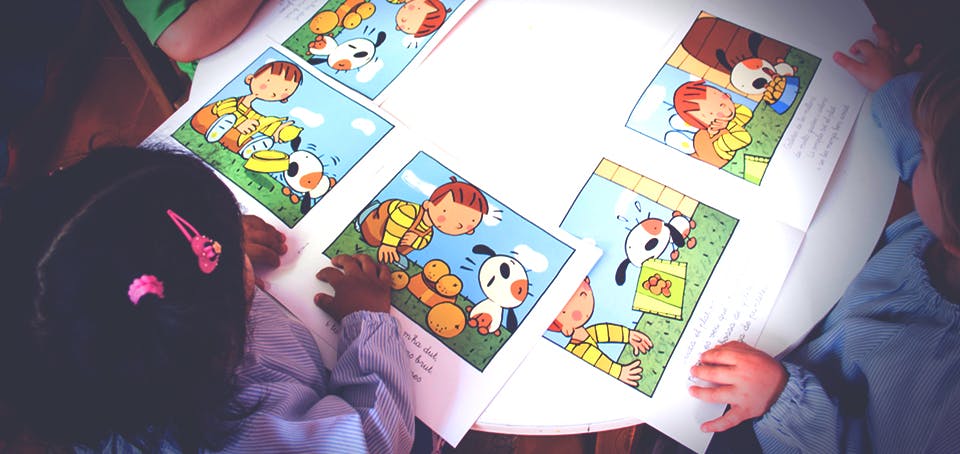
Cuchi-Cuchi
In collaboration with Antonio and Ilaria, we developed a colorful and engaging single-page website for a local kindergarten. Featuring smooth transitions, captivating photography, and animations, it provides a fresh environment overview for young children. With creative freedom, we explored different technologies and settled on using CoffeeScript, a stylish choice for writing JavaScript in 2012. The result is a visually appealing platform that highlights the kindergarten's inviting atmosphere.
LaunchGuardería
Client Developer

Nike
We developed a digital battle featuring Nike Pro Combat, a cold-weather protective t-shirt. Users could choose to attack or defend websites affiliated with the ad campaign, with the teams led by Andres Iniesta and Cristiano Ronaldo. When an opponent successfully defended a website, Iniesta or Ronaldo would appear wearing the t-shirt. The battle was facilitated by a Flash application embedded in an interstitial banner, providing an engaging and interactive experience for users.
Currently offlinePro Combat
Flash Developer

Pepe Jeans
At DoubleYou, we were tasked with redesigning and developing the frontend of Pepe Jeans' e-commerce platform. Using Java and Magnolia, we created a dynamic frontend with customizable layouts through the Magnolia UI. Embracing HTML5, CSS3, and JavaScript/Backbone, we crafted a fully responsive and mobile-first website. The design followed a 12-grid-based layout using Bootstrap, ensuring a modern and reactive user experience.
Currently offlineStore
Client Developer

Nike
During Euro2012, we created a real-time Flash application that processed Twitter data to determine the top player of each match. We also integrated the Facebook API to capture user messages about the players. The application was developed in ActionScript 3 using the Robotlegs framework, allowing for efficient development and management of the application's components.
Currently offlineMy time is now
Flash Developer

Audi
We developed a web experience for Audi to showcase the customizable options of the A1 model. Users could visualize 850 car variants in a shared space, with the ability to share their favorites on social media. Due to limited computing power at the time, we used a simple algorithm to generate combinations instead of loading individual car images. The experience was built using Flash and FIVe3D since WebGL was not yet available until 2013.
Currently offlineA1 Me gusta
Flash Developer

FC Barcelona
In collaboration with Nike, we developed a compelling app for FC Barcelona fans to unite under "we are one." Using Flash and Papervision, we created interactive 3D t-shirts. Over 172,000 t-shirts were generated and shared in hours, reaching around 280,000 in days. This project engaged fans and fostered unity among FC Barcelona supporters globally.
Currently offlineSom un
Flash Developer

Atrápalo
During the early 2010s, web experiences were game-like and kept users engaged for 10 to 15 minutes. However, in the current landscape, user attention spans have decreased, demanding instant communication. This 2011 project demonstrated the challenges of retrieving content from Facebook's API. I enjoyed creating Flash experiences with detailed animations and mechanics.
Currently offlineRevívelo
Flash Developer

Audi
The Audi "Driving Experience" project is my favorite endeavor. It taught me how to handle complex states within an application effectively. Since GitHub wasn't available at the time, I created my own MVC framework to manage view states, including intricate animations for a better user experience. It was a significant milestone as my first "real" MVC application, demonstrating my ability to handle sophisticated application architectures.
Currently offlineDriving Experience
Flash Developer

Evax
Evax "Estudio Risa" was crafted with simplicity in mind, offering a straightforward solution to showcase the "study of the smile." The website's design and functionality were kept minimalistic yet engaging, providing users with a quick and informative overview. By focusing on simplicity, we aimed to create an accessible and user-friendly experience that effectively communicated the essence of the study.
Currently offlineEstudio Risa
Flash Developer

Columna Group
From an ancient 2008 backup, I revived a website that displays 16.7 million spectrum digital colors. This project, crafted during my early days at DoubleYou, showcases one color every 1.8 seconds throughout an entire year. Despite its simplicity as a business card, it serves as a profound representation of a company's corporate identity, emphasizing the significance of color in branding and design.
LaunchColors
Flash Developer
2008/06/01
Joined DoubleYou
Flash Developer
2005/01/01
Joined Studio Leonardo
Graphic Designer
Memo • ry • ji
moves: 0
Emoji Memory Game: Test your memory and match colorful emojis in this addictive puzzle!